このたび機会があって、サイトの常時SSL(HTTPS化)を行いました。
色々と後先考えずにカスタマイズしていることもあり、若干苦しむ部分もありましたが、無事に完了しましたので紹介したいと思います!

常時SSL化を行ったきっかけ
主に2つの理由からです。簡単にですが紹介します。
googleの検索に有利
HTTPSのサイトのほうがより検索が早くなったり、サイトを優先的にインデックスしてくれるので、サイト運営上有利と判断したからです。
Xサーバー自体のSSL化機能を使用すれば無料でSSL化を行うことも後押しすることになりました!
サイトの安全性・信頼性向上や外部利用上の制約
だんだんとではありますが、HTTPS化してない外部サイトからの画像引用がNGという感じになってきており、自身の利用している外部サイトでも、HTTPS化されたサイト(サーバーに保管された)画像を使用するように求められていたので、タイミングを見計らって、HTTPS化に踏み切りました。
もう一つは「お問合せ」等の際の、安全性・信頼性向上で、メールアドレス等個人情報を記載いただく場合も今後あると思いましたので、最近の流行に合わせての対応を検討をしていました。
⇒2つの理由から、HTTPS化を計画していましたが、さらに引っ越しを行うことになったので、それを機に常時SSL(HTTPS化)を実施してみました!
自身のサイト運用環境
先に実践されていた方の記事やXサーバー紹介の手順を参考にしながら実施しましたが、同じようにとはいかなかったので、自身のケースを踏まえて書き記しています。
簡単にですが、前提条件として自身の運営環境を紹介します。
wordpressテンプレート
賢威7 クール版 ⇒ 細かくカスタマイズして使用しています。

<主なカスタマイズ>
サブディレクトリ化実施、ヘッダーの画像使用、古いアフィリエイトタグの利用
ドメイン&サーバー
XserverおよびXserver経由で取得可能な独自ドメインを使用しています!
![]()
Xサーバーでの常時SSL(HTTPS)化設定
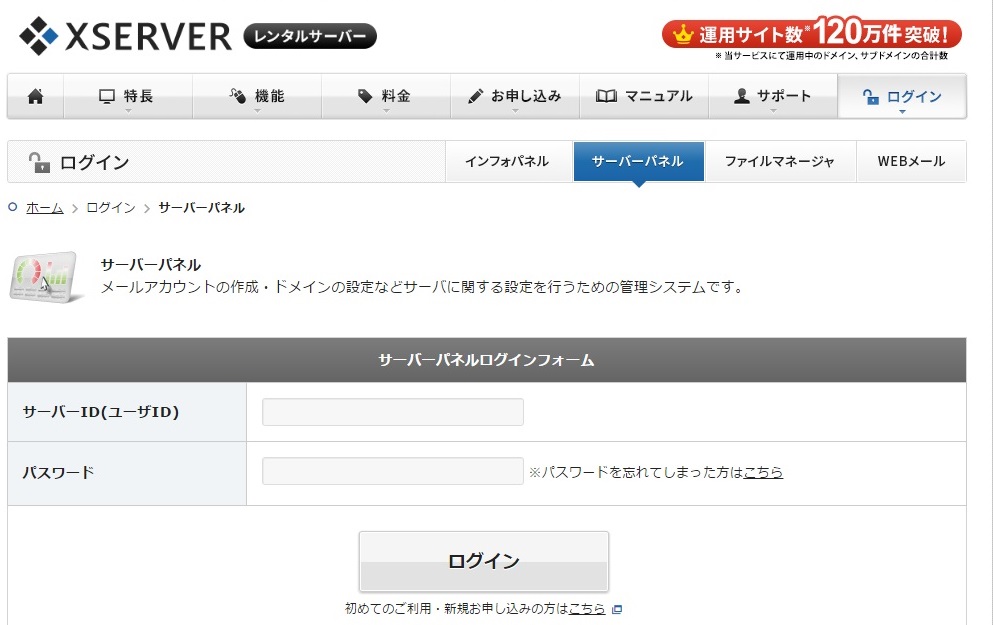
1.Xserver管理画面(サーバーパネル)にログイン

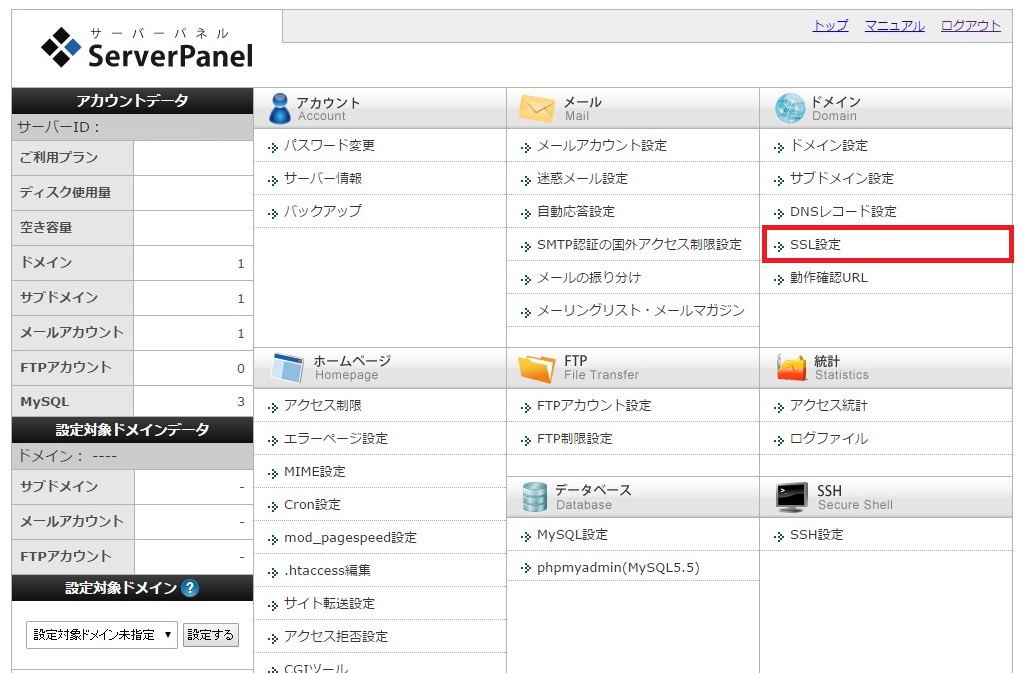
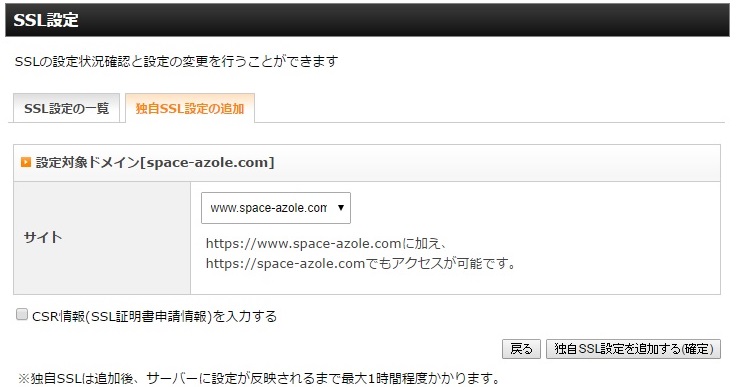
2.管理画面右上の「SSL設定」を選択

3.SSL化するドメインを選択して独自SSL設定を追加するを選択

SSL化だけであればCSR情報は特に入力しなくても問題ありません。
Xserver以外を利用したSSL化はここでは紹介しませんのでご注意ください。
これでこれまでのhttp://~となっていたサイトURLを、https://~にしてもアクセスできるようになります。
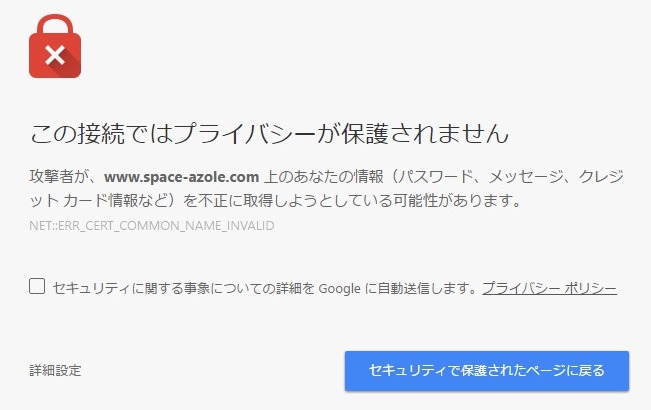
独自SSL設定を追加した直後は以下の様な画面でエラーメッセージになります。

1時間ほど待てば設定が反映されるので、その間コーヒー・食事休憩でも取るとよいでしょう!
wordpressでの設定
これでSSL化は完了したものの、特にいくつか記事を投稿したりと運営中のサイトの場合、SSL化に伴う更新作業が必要です!
主にhttp://~で記載していた部分をhttps://~に書き換えたり、http://~でアクセスしてきた場合に自動的にhttps://~に変換するための対応を行いました。
実施すべき順番で手順を紹介していきます!
http→httpsのアクセスへと自動変換するリダイレクト用コード追記
.htaccessというサーバー中のファイルに、リダイレクト用コードを追記することで、httpのサイトへアクセスしてくださった方も、自動でhttpsのアドレスでサイトを閲覧してくれるようになります!
自身はwordpress用のファイルを保管しているXサーバーのファイルマネージャー機能(webFTP)を利用して直接編集を行いました。
(先述のサーバーパネルと同じログイン画面よりアクセス可能です)
アクセス後、「使用ドメインのフォルダ」⇒「public_htmlフォルダ」とアクセスすると、.htaccessというファイルが発見できると思います。
項目を選択し、編集を押すと直接編集ができるようになります。
(念のためバックアップかリカバリーできる状態になったのちに実施することをお勧めします)

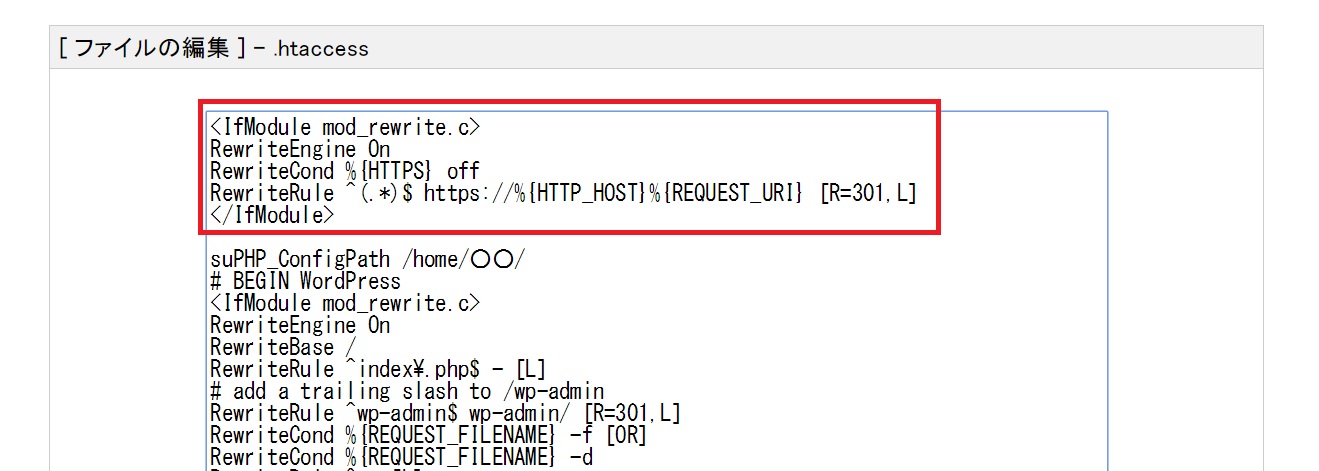
最後に直接編集で、上5行(赤字で囲った部分)を追記すれば完了になります。
これでhttp://のアドレスで打ち込んでもhttps://表示されるようになります!

追記する5行は以下のものをコピペすればOKです。
******************
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
******************
※3行目のRewriteCond %{HTTPS} offの部分に関しては、HTTPSではないアクセスの場合、4行目は記載のHTTPSで始まるURL書き換える(リダイレクトする)という意味があるようです。なお、RewriteCond %{HTTPS} offの部分に関しては、否定を意味する「!」を組み合わせて、RewriteCond %{HTTPS} !onと表記する場合もあるようです。
内部リンク・画像URLの書き換え(Search Regex利用)
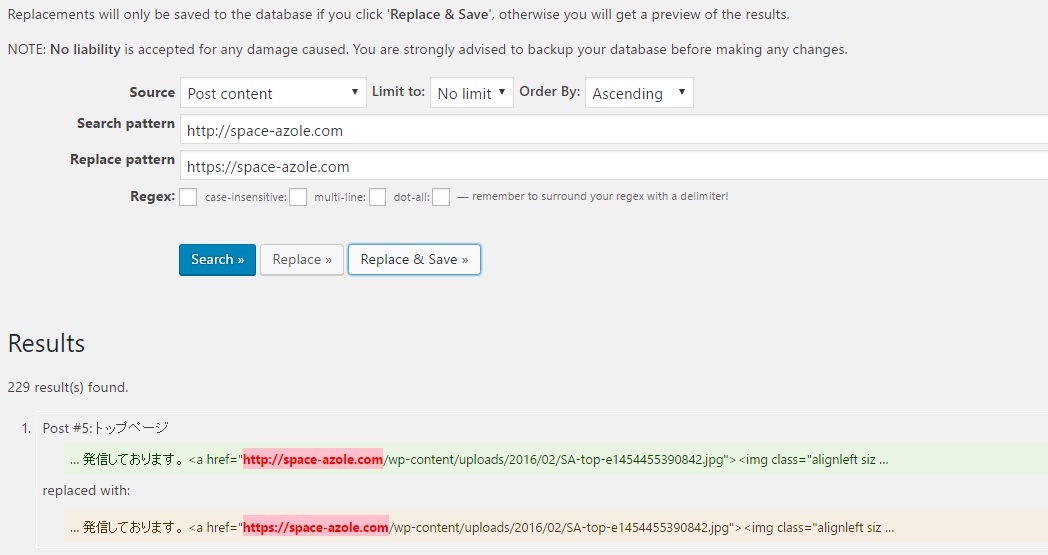
自身のサイトでも、内部リンクで記事を紹介する際や、画像の保管先を記載する際にhttp://~という記載にしていたため、一括してhttps://~に変換できる「Search Regex」というプラグインを利用しました!(プラグイン検索より入手可能です)

置き換えの際は、http://ドメイン名⇒https://ドメイン名と変換して一括して置換を行いました。
「Replace & Save」をクリックすると作業が完了します。
自身の場合は200箇所ほどでしたので、一瞬で作業が完了しました!

※他にも、設定⇒一般よりWordPressアドレス(URL)、サイトアドレス(URL)に変更する必要があるようですが、自身の場合はサブディレクトリ化実施しているためか設定する画面がなかったため、特に対応を行いませんでした。
⇒修正可能な方は修正するとよいと思います!
ここまでで確認すると、URL自体はhttpsとなるものの、完成系の下側ではなく、上側の未完了の表示となっていました。(google chromeの場合)

次に対応・修正すべき項目を調査しました。
ディベロッパーツール機能でHTTPS化完成に不足している部分を確認
google chromeの機能を利用して、HTTPS化に不足している部分の確認を行いました。
1.F12を押してディベロッパーツール機能を呼び出します
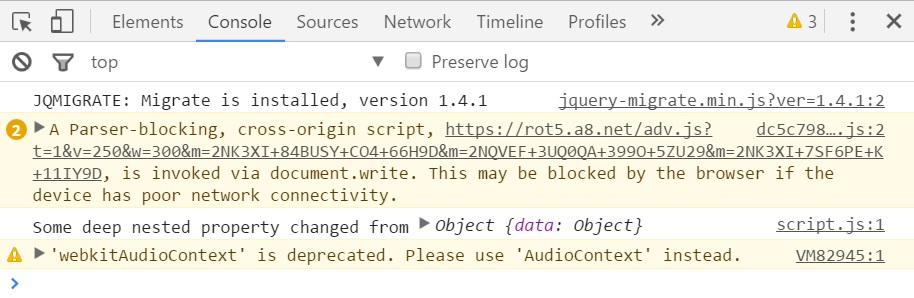
2.続いてconsoleのタブをクリックしてエラー等SSL化の妨げになっている原因が表示されている画面を開きます
3.Mixed Contentとなっている部分が対応が必要になる部分になるので、追加で対応を行いました

画像は修正完了後のためイメージになります。
それでは、追加で修正した部分に関して紹介していきます。
ヘッダー画像のURLの修正
賢威7での自身の場合、ヘッダーに画像を使用する際、テーマヘッダー (header.php)を編集して表示させていたため、Search Regexの一括置換では対応しきれなかったようでした。
sを追加するだけだったので、Ctrl+Fで検索ウインドウを呼び出して、httpと打ち込み画像の場所を探して、sを追記して保存で完了しました。
古いアフィリエイトリンクの更新
https化もここ最近の流れなので、アフィリエイトリンクが原因でエラーが出ているページがありました。
こちらもSearch Regexの一括置換では対応しきれなかったようでした。
今回はA8.netの1つのみでしたが、これもhttps化した新しいバナーが作成できたので交換するだけで完了しました。
wp-comments-post.phpの更新?WordPress HTTPS導入
簡単に言うとコメント欄に関連するエラーです。この部分が苦戦していました。
テンプレートやサブディレクトリに関連しているのかもしれません。
ディベロッパーツール機能でのコンソールでは以下の通り表示されていました。
Mixed Content: The page at ‘https://space-azole.com/income-gain/sub-work/sedori_seminar’ was loaded over a secure connection, but contains a form which targets an insecure endpoint ‘http://space-azole.com/wp-comments-post.php’. This endpoint should be made available over a secure connection.
原因を探ろうとテーマのコメント欄やwp-comments-post.phpの元ファイルにアクセスして対処しようとしましたが、不明のままでした。
色々探している中で、WordPress HTTPSというプラグインを見つけましたので、管理画面よりインストール・導入してみました!

最終更新から4年ほどたっているようでしたが、現在の環境では問題なく使えました。
ここまでで、無事目的の常時SSL(HTTPS)化が完了しました!
まとめ
今回は、自身の環境でのSSL化について紹介しました。
実施の前後でのバックアップや、環境によって異なる部分もあると思いますが、参考にしてもらえればと思います。
他にもSNSのブックマーク数などの引継ぎや修正箇所があったりするので、ここにないエラーはMixed Contentの表示結果をもとに修正するとよいと思います。
これからサイトを作る場合にはぜひSSL化された状態で始めることをお勧めします!






