現在wordpressと賢威テンプレートでこのサイト運用していますが、ようやく自分のサイトの記事を紹介するためのブログカードを導入することができました!
いくつか方法はありますが、色々と試行錯誤の結果、はてブロ風ブログカードを導入した方法を含めて紹介します!
はてなブログ風ブログカードとは?
簡単に説明すると、掲載したい記事のタイトルや概要、アイキャッチ画像等を自動で読みやすくまとめてくれる埋め込み形式のことです。
はてなブログには標準実装されているようです。
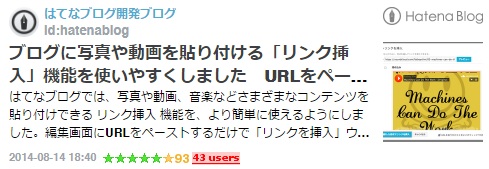
実際のはてブロカードはこんな感じです。

カラフルで見やすくてコンパクトにまとまっていて、見た目の印象がとてもよかったのでこちらでも取り入れてみることにしました。
これをほかのサイトでも実践するのがはてブロ風カードになります。
一方で現在の4.4以降のバージョンのwordpressには標準で埋め込み形式(oEmbed)に対応しているので、紹介したい記事のURLのみをその行に貼り付けることによって、かんたんにブログカード自体は作成が可能になっています!
賢威7のwordpressテンプレート(≒その他多くのテンプレート)の場合はデフォルトで以下のような感じになっています!
本来であれば、これをコンパクトかつ横長にカスタマイズしたかったのですが、対応するコードを見つけることができませんでした。
一方でいろいろと調べてみるとコードの追加や、プラグインの追加で実装できることが分かったので試してみることにしました!
Pz-LinkCard/ぽぽづれさん
ぽぽづれさんが作成更新しているブログカードです!
色々なデザインもあり、自分好みの形にカスタマイズ可能になっています。
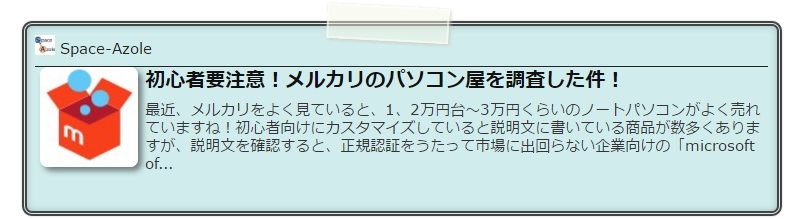
実際に使用してみるとこんな感じのデザインになりました!

主要な機能はばっちり使えて、デザインは問題なしだったので、ちょっとしたカスタマイズを進めていました。
埋め込む際も設定を済ませたのち、[blogcard url=”URL″]という形で記載してやればOKで、AddQuicktagと共に使用すれば容易にブログカードを追加できます!
これで決まりかけていたのですが、投稿前の記事にブログカードを載せて編集している際に、ある記事のPV数が異常に上昇していて、よくよく原因を探ってみるとプレビューや投稿後にブログカードを表示させると、ブログカードのリンク先もPV数に一緒にカウントされるということがわかりました!
.phpファイルの編集で解決できた可能性はありますが、PV数のランキング表示を優先するため、今回はあえなく断念することになりました。
wordpress管理画面から入手可能で、詳しい使い方は以下のページで確認いただけます。
http://poporon.poponet.jp/pz-linkcard
embed.ly
こちらも同じくブログカードを作成してくれるサービスで、wordpress用のプラグインやembed.lyのホームページにある「Cards」という所にアクセスしてリンク先のURLを貼り付けると、自動でブログカードへのコード変換とともに、preview表示を行ってくれます!
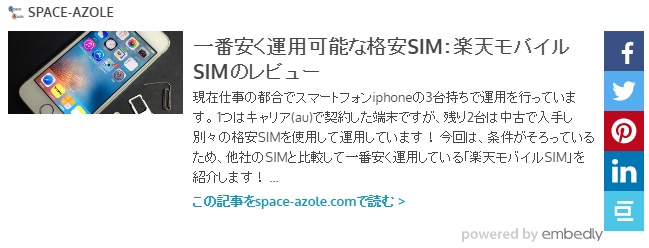
画像が大きいバージョン(スクリーンショット)

画像が小さいバージョン(スクリーンショット)

こんな感じで、結構いい感じのデザインのカードが出来上がりました。
個人的には、画像引用の方法が合わなかったのとembed.lyへのリンクが付いてきてしまう部分がネックになり、使用は見送ることになりました!
システム自体は悪くないと思うので、試してから判断するといった形でもよいでしょう!
Tera Share
これも日本製のプラグインで「terabo.net」さんが公開しています!
こちらは個別にダウンロードしてwordpressに取り込む形式のようです。

デザインは文句なしだと思うので、これも導入候補として使ってみるといいかもしれません!
使い方は以下のショートコードにタイトル、URLのほか任意でサイト名、ページ説明、サムネイル画像URLを記入するだけで、ぽぽづれさんの使い方と同じように導入することが可能なようです。(参考画像は開発者のサイトより)
自身は導入前に、後述の方法を採用したので試す前に終わってしまいましたが、今後のカスタマイズの際は参考にしようと画策しています!
celtispack プラグイン
こちらも日本製プラグインで「セルティスラボ」にて公開されています。
こちらも使い勝手は良さそうで、ブログカードを作成するとこんな感じになります。

こちらも色々と設定ができるようになっていますが、賢威7には相性が悪かったようで、デフォルトのデザインだと最初の賢威7元々のブログカードに近くなってしまったため、celtispack側の編集が必要と判断して、中断したまま採用になりませんでした。
テンプレートによっては問題なく使える場合もあると思いますので、検討候補としては申し分ないと思います!
phpコードのコピペ編集
wordpressテンプレートのSimplicityの作者さん(寝ログ)が公開している作成方法があるので、実践してみることにしました。
コードはほぼコピペなので、必要な場合はリンク先を参照してください!
1つ目のfunction.php用のファイルは賢威7にも対応していますが、2つ目のファイルは賢威7の場合、base.css(最下部付近でOK)およびrwd.css(最下部等)に書き込むことで無事にレスポンシブデザインも対応することができました!
若干サイズをいじって、幅をレスポンシブデザイン用に%表示に変更したり、「投稿日:」を表示するように変更したくらいですが、十分思い通りのブログカードに仕上がりました。
CSSを編集すれば色なども含めて編集できるので、時間があるときにもう少しいじるかもしれません。
賢威7の場合、使う際は「<a href=”URL”>URL</a>」という形式で、同じ行に表示のURLにリンクするようにリンクコードを貼ることで上記のようなカードが自動で埋め込まれます!
シンプルですが、わかっていれば導入は簡単でお勧めの方法です!
まとめ
wordpress賢威テンプレートにブログカードを導入する5つの方法を紹介しました!
使っているテンプレートによって最適な方法が異なりますが、いろいろ試したりカスタマイズすることで、使い勝手がいいものが出来上がると思います。
個人的にはカスタマイズのしやすさから最後の方法をお勧めしますが、どれも一長一短だと思うので、リンク先も参照しながら導入してみてください!