WordPressで使える便利なプラグインの1つに、定型文(文章)やタグ、広告コードを簡単に挿入できる「AddQuicktag」があります!
WordPressの通常の編集画面に用途に応じたタグボタンを追加して利用できるので、記事作成の効率アップにつながります。

今回はAddQuicktagについて紹介します。
AddQuicktagの基本的な利用方法
WordPressプラグインディレクトリからインストールが可能です。
<インストール方法>
1.管理画面へアクセス
2.プラグイン・新規追加の項目を選択し検索画面を開く
3.[AddQuicktag]で検索し、インストールして有効化する
AddQuicktagでできることは主に3つあります。
<AddQuicktagでできること>
1.クイックタグの追加と削除
2.デフォルトのクイックタグボタンを非表示にする
3.拡張コードクイックボタンを追加する
各機能を簡単に紹介していきます。
クイックタグの追加と削除
主にタグの追加に活躍してくれます。デフォルトのボタンに加え、独自のタグを追加することが可能です。
クイックタグは編集画面の文字を入力するスペース上にあるボタンのことです。

オリジナルの表現だったり、よく使うリンク集・広告コードを保管しておきクリックのみで呼び出したり、既存のタグを集約して1つのタグで表示できるといったことが可能です。
例えば、「TEST」という文字で、「TEST」のように赤字かつイタリック表示したい時、デフォルトのフォーマットでは2つのタグを押す必要がありますが、2つのボタンのタグをまとめて、開始:<span class=”red b”><em>、終了:</em></span>という形で登録することで、1つのボタンでまとめて「TEST」⇒「TEST」という変換が可能です。
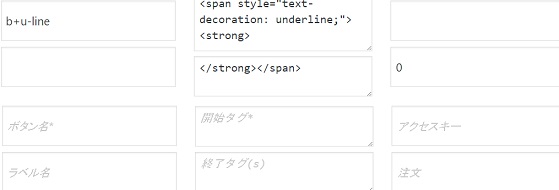
入力する際は、ボタン名、開始タグ(+終了タグ)を最低限入力すればOKです。

有力後、項目の右端の✔マークをクリックして保存するとすべてのページの編集画面で保存したタグが利用できます。
デフォルトのクイックタグボタンを非表示にする
既存のタグボタンに対して追加できるのとは逆に、デフォルトのタグボタンを非表示にすることが可能です。
テンプレートによっても対応できるできないがあると思いますが、オリジナルのタグボタンで代用でき不要となったタグボタンを非表示にできます。
編集画面をより見やすくしたい場合は対象ボタンのある行の右端の✔ボタンの項目を選択し、変更を保存すればOKです。
拡張コードクイックボタンを追加する
既存のタグボタンに対し、拡張機能の「pre」タグと「HTML表示を切り替える」機能を有するボタンを追加できます。
「pre」タグはpreformatted text(整形済みテキスト)の略で表示方法を調整するタグですが、サイトを作るうえでは必須ではない場合も多いのでここでは説明しません。
一方のHTML表示を切り替える「htmlentities」は、タグの表示を変換するしないを切り替える機能です。
例えば先ほどのTESTについて、テキストエディタ画面で入力したコード(<span class=”red b”><em>TEST</em></span>)を実際の表示画面で紹介する際、ボタン1つで編集画面で入力が必要な様式(<span class=”red b”><em>TEST</em></span>)に変換を行ってくれます。
入力モードを切り替えれば対応できますが、切り替えの手間が省けるので、より効率的な作業が行えます。
AddQuicktagの活用例
自身のAddQuicktagの活用例を紹介します。
アンダーライン+太字(強調)
自身は項目の箇条書きの際に、よく「<サンプル例>」という表示を利用するのですが、デフォルトでありませんでしたので、アンダーライン、太字のコードをつなげたものを設定しました。
このサイトの場合は、以下のように登録しています。
開始:<span style=”text-decoration: underline;”><strong>
終了:</strong></span>
名前:b+u-line
単純に下線+文字の色を変えたり、太字かつ文字も大きくといった機能を1つに集約する用途に利用できます。
Adsense広告コードの挿入用
最近は文章の合間に広告コードを挿入することがあるので、利用する機会が多いです。
単に広告コードを文章中に挿入する場合はもちろんですが、周りを装飾したり、中央揃え、使いまわす画像などコピペで利用する部分をフォーマットとしてショートカットのように登録しておき、ボタン1つで呼び出すことができます。
単純によく使う文章の挿入もOKなので使い道は広いと思います。
表などのテンプレートの挿入用
いつも記事を作成しているときに不便と感じるのが表の挿入でした。
以前は昔に作ったページに戻ってコピペしてを繰り返していましたが、現在は標準的なフォーマットを準備しておき、そこからカスタマイズしておきます。
記事の作り方なども含めていろいろな標準テンプレートの保管・呼び出しができるので使いやすくなりました!
蛍光ペン表示の導入
文字をより見やすくするための方法の1つとして蛍光ペン風に表示する方法があります。
CSSをカスタマイズした後の蛍光ペン装飾の呼び出しに利用でき、他の装飾機能と同じように利用できるので使い勝手が良いです。
設定方法の詳細はこちらで解説しています。
AddQuicktagの機能はfunction.phpで編集可能
実はここまでAddQuicktagを利用することを前提に紹介してきましたが、プラグインを使わずともfunction.phpなどで直接編集してやれば反映させることが可能です。
元々あるボタンに部分を探して、同じ部分に同じように記載すればよいので、慣れていない方でも時間をかければ別の方法でもカスタマイズ可能です。
その場合は余分なプラグインを使用せずに運用できます。
一方で今回AddQuicktagを使用している理由は、カスタマイズ・操作の容易さです。
ダッシュボード画面で簡単に編集ができるので、あまり躓くところがないことがポイントです!
AddQuicktagまとめ
作業効率upに利用できるAddQuicktagを紹介しました。
よく使い言いまわし・コードや、文字の変換、フォーマットがあれば登録すると作業効率が上がるので、おすすめのプラグインです。
装飾などにこだわりが出てくるとどうしても既存のクイックタグでは対応できないことも多いので、よく使うものは登録してみましょう!








すみません。いつも拝見させて頂いてます。
AddQuicktagを使った蛍光マーカーの仕方がわかりません。
できれば開始タグと終了タグにそれぞれ何を入れたらよいか教えてください。
みゆきさん
自身は以下のようなタグを設定して蛍光マーカーとなるようにしています。
・開始タグ
<strong style=”background-image: linear-gradient(transparent 60%, #ffff66 60%);”>
・終了タグ
</strong>
strongは強調なのでspanでも可能です。またbackground-imageの部分はWPのテンプレートによってはbackgroundだけの場合の方が多いかもしれません。
事前に上記タグや少し改変したタグ利用でwebページに表示できるかを確認してみてください。
色やマーカーのデザインのいじり方はこちらで解説しているので、良かったら参考にしてみてください。