ヤフオク!で商品画像を掲載する際、3枚までしか載せられなくて困ったり、3枚までしか掲載できないために渋々画像を加工して掲載していたりしている中で、ほかの個人出品者が4枚以上の大量の写真を掲載していて、どのやって載せているんだろうという経験はありませんか?
画像の下にサービス名とそのサイトへのリンクがあってアクセスすると、有料であったり無料でも掲載期限があったりするものも多く、用途によっては不向きであったり余分なコストがかかる場合もあります。
ここでは追加料金なく、期限・広告に縛られず掲載可能な方法として「Yahoo!ボックス」を利用する方法を紹介します。
(パソコンがほぼ必須なので、スマートフォンでという方は割り切って有料や無料掲載期間に縛りのある外部のサービス利用を検討ください!)
ヤフオクでHTMLタグを利用する!
HTMLを普段から使っている方や自身でブログ等HPを運営している方なら難しくないと思いますが、HTMLタグを利用することで実施可能です。
誰でも実施できるようにコピペで掲載できるところまで紹介しますので、抵抗なく読み進めていただければと思います。
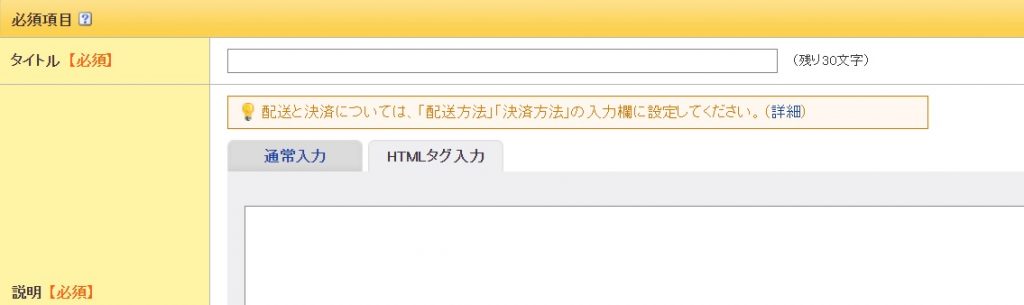
ちなみにヤフオク!ヘルプにも記載がありますが、使用するHTMLタグは「<img src=”画像ファイルのURL” />」で、画像ファイルのURLを準備したのちに、「HTMLタグ入力」へ入力して商品説明を行えば掲載完了します!

なお最大7枚まで掲載することが可能ですので、デフォルトで掲載できる3枚と合わせて合計10枚の画像を掲載することが可能です!
例えばサイコロのような形の商品を撮影する場合、外部各面+内部1枚を撮影すると合計7枚の画像が必要になりますが、今回の方法を使用すると縮小などの作業なく全て掲載可能です。
Yahoo!ボックスでの画像準備
画像をアップして、画像ファイルのURLを発送するまでを紹介します!
画像準備後にアップロードをする作業から紹介します。
画像は容量、表示サイズの関係から横幅を600px-800px程度に加工しておくとスムーズにアップロード可能です。
Yahoo!ボックスへの画像のアップロード
以下のURLよりYahoo!ボックスへアクセス可能です。
http://info.box.yahoo.co.jp/index.html
登録完了後、右上のマイボックスへ移動または「https://box.yahoo.co.jp/user/viewer」よりマイボックスへ移動します。
※出品IDはもれなくYahoo!プレミアムに登録済みと思われますので、無料で50GBの容量が使用可能です。
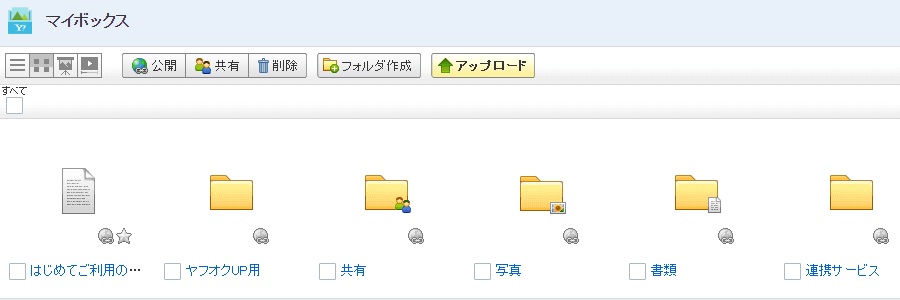
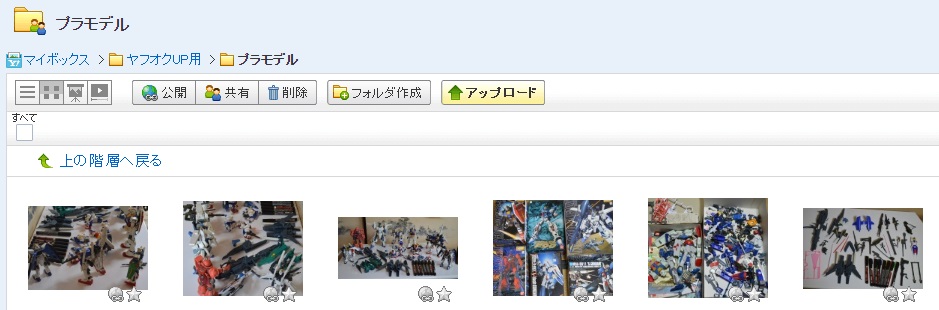
トップページで必要に応じて画像保管用のフォルダを作成します。自身の場合は「ヤフオクUP用」というフォルダを作成して、その後商品に応じたフォルダを作成するようにしています。

その後ファイル選択したり選択後ドラッグしてアップロードを行います。

画像の公開設定
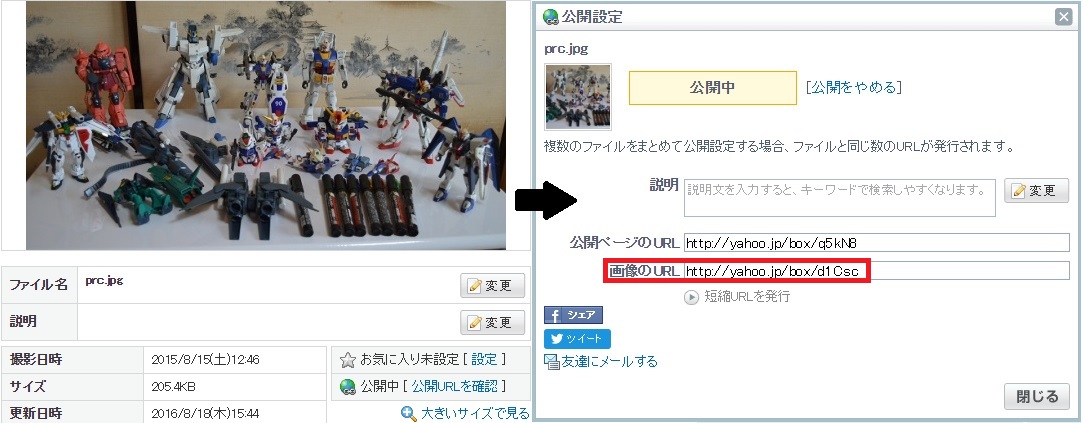
すべてのファイルを選択して、公開をクリックして外部へ表示可能な状態にします。

最後に個々の画像にアクセスを行い、「公開URLの確認」→「短縮URLを発行」と進み、画像のURL(画像の赤く囲った部分)を取得します。

ここに表示されている文字列をコピペして貼り付ければ画像が読み込まれる状態になります。
ヤフオク出品ページへの反映
実際に貼り付けを行う方法と、貼り付け用のフォーマット、メリットデメリットを紹介します。
ヤフオク出品ページへの画像貼り付け
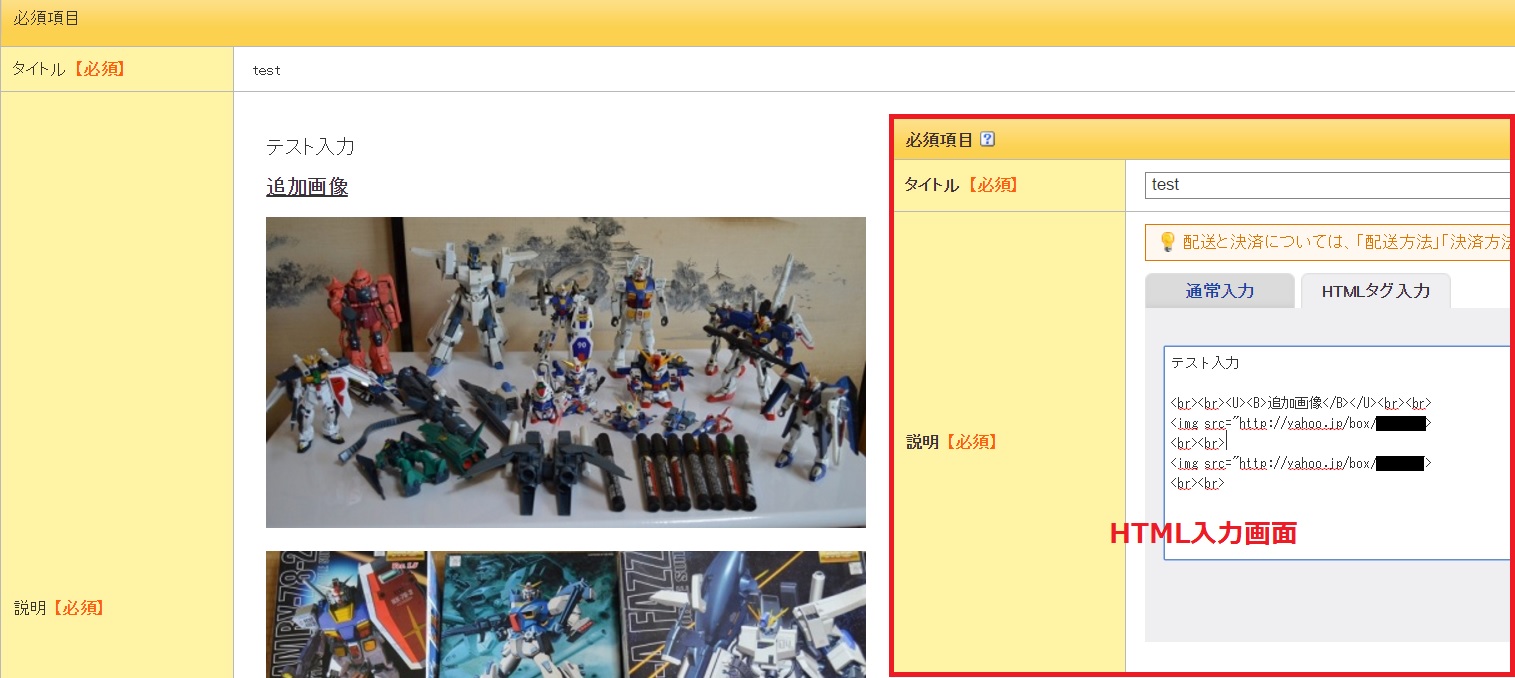
今回はテストで個人出品ページのHTMLタグ入力に以下のように入力しました。
**************
テスト入力(※画像の部分は実際の文字列になります)
<br><br><U><B>追加画像</B></U><br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
※URL前後の「””」は不要になったようです。「””」ありで正常表記されない場合にお試しください。
**************
これで商品説明に追加画像が掲載できるようになりました。
コピペ用フォーマット
自身が作成した貼り付け用フォーマットを公開します。
*****貼り付け用フォーマット*****
<center>
<br><br>
<U><B><追加画像></B></U>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
<img src=”http://yahoo.jp/box/画像”>
<br><br>
</center>
※URL前後の「””」は不要になったようです。「””」ありで正常表記されない場合にお試しください。
*********************
※現在はhttpがhttpsから始まるURLに変更されています。
これで最大で7枚分の画像が追加掲載可能です。「画像」の部分は、掲載する画像により異なってきます。
普段使用する出品説明のフォーマットに組み込んだり、テキストファイルで保管しておいて必要なときのみ使用するといった使い方がおすすめです。
カスタマイズ用~HTMLタグの説明~
簡単にタグの説明をしますので、必要に応じて編集してご利用ください。
・<center>~</center>:中央ぞろえタグ
・<br><br>:改行タグ×2
・<U><B></B></U>:Uがアンダーライン、Bが太字にするためのタグ
・<img src=”画像のURL”>:画像を反映させるためのタグ
使用状況によりますが、ここから通常入力で文字を入力したい場合には、一度簡易に画像用のHTMLと必須事項を入力して「確認画面」をクリックしたのち、通常入力より修正を行えばOKです。
即売君などの出品用テンプレート作成ソフトを使用している場合には、説明文章作成時に組み込んでしまうか、目印を準備しておきHTMLタグ入力の際に合わせるというやり方を行うと問題なく利用できます。
Yahoo!ボックス利用のメリットデメリット
今回紹介はしていませんが、外部サービスを使う場合も含めたメリットデメリットを紹介しておきます。
| Yahoo!ボックス | 外部サービス | |
|---|---|---|
| メリット | ・追加料金不要(実質無料で利用可) ・期間制限なし |
・高画質の写真掲載可能 ・HTMLの知識不要 |
| デメリット | ・画質が低い(600pxが最大) ・アップロードに時間がかかる |
・有料、広告リンク有の場合がある ・掲載期間に制限がある |
Yahoo!ボックス利用のメリットは何といっても、追加料金・期間の縛りなく追加画像を利用できることにあると思います!
安い価格でスタートしての売り切りであれば、Yahoo!ボックスを利用しなくても十分外部の活用サービスで活用可能と思いますが、追加料金・期間の縛りなくということであればデメリットを差し引いても使用してもよいと思います!
まとめ
今回はYahoo!ボックスを利用して追加画像をアップする方法を紹介しました。
外部サーバーを利用する方法などほかにも画像をアップする方法もありますので、用途に応じて活用いただければと思います。
自身は現在、自身のwebサーバーを活用して追加画像をアップしていますが、今回は誰でもできる方法として紹介しました。
自由度が高く、スピードが速い無料やレンタルのサーバーを使用する方法は別途紹介しています!
詳細はこちらをご覧ください!
売上アップ、商品説明の明確・詳細化のためにご利用いただければ幸いです。









マイボックスで、フォルダ名を入れるまでしか出来ません。
アイパッドでは、無理ですか?公開、アップロードとか画面が出て来ない。ヤフオクで3枚の写真をタッチしたら、商品欄にアップ写真が
表れるのはどうしてですか?どんなアプリを使っているのですか?教えてください
iPadのsafariブラウザで確認しましたが、Yahoo!ボックスのログイン後のページ下部にてパソコン表示に切り替えると、画像のURLが発行可能です。
iPadでも実施可能ですが、その後のURL・タグの貼り付けが時間がかかり大変かと思うので、PCでの実施を推奨します。
残りの部分は記事のとおり試していただければ実践可能です。
有難うございます。初心者で申し訳ありません。やってみましたが、まだ出来ません。写真1枚をアップロードし、画像のURL発行(既に短縮されている)コピーして、出品でHTMLタグ押して、説明欄に、トミカの名前と入れて、改行して=“ ここにペースト貼り付け ”>入れました。
出品項目を入れ、確認画面やデビューで見ても、写真も短縮文字もない。トミカの名前しかありません。どこが間違っているのでしょうか?
前文に、<img src=" この文字を改行しての次に入れたのですが、消えています。
自身のデータを少し利用して確認しましたが、<img src=画像URL>で正常に表示されていました。(2017/4あたりで変更があったようです)
ページ中に<img src=”画像URL”>と案内していましたので、「””」が余分だった可能性があります。
space-azole管理人様
出来ました。出来ました。とっても嬉しいです。
有難うございました。一歩前進出来ました。
感謝します。
解決したようで何よりです!こちらも質問に合わせて記事内容を修正させていただきました。
ご質問ありがとうございました。