前回、Yahoo!ボックスを使用して追加画像を掲載する方法とそのテンプレートを紹介しました!
無料で利用できるものの期間の縛りはないため、長期間掲載する可能性がある場合には、外部の画像アップサービスよりも使いやすいと感じる方は多いのではないでしょうか。
前回紹介のYahoo!ボックスでも十分という方もいると思ますが、欠点をあげるとすれば以下の2つです。
1.画像の最大サイズが横幅600pxまでに圧縮されてしまう
2.画像のアップロード~公開までの時間がかかる(動作が重い)
いずれも無料で利用できる機能のため、高機能を求めても仕方ない部分はありますが、若干物足りなさを感じる部分はあるのではないでしょうか?
ヤフオクにはYahoo!ボックス以外からも画像を引っ張ってこれるので、今回はその応用版として、ブログ・ホームページ用のサーバーを利用して追加画像を長期間追加掲載する方法紹介します!

HTMLタグや、掲載までの方法・内容は同一なので、これらの操作は前回の記事を参照願います!
無料サーバー利用(livedoor blog)
無料のサーバー・ブログサービスは原則何でもOKだと思います。
今回は自身が利用しているlivedoor blogのサービスを使って紹介します!
事前に貼り付けするための画像をアップしておきます!

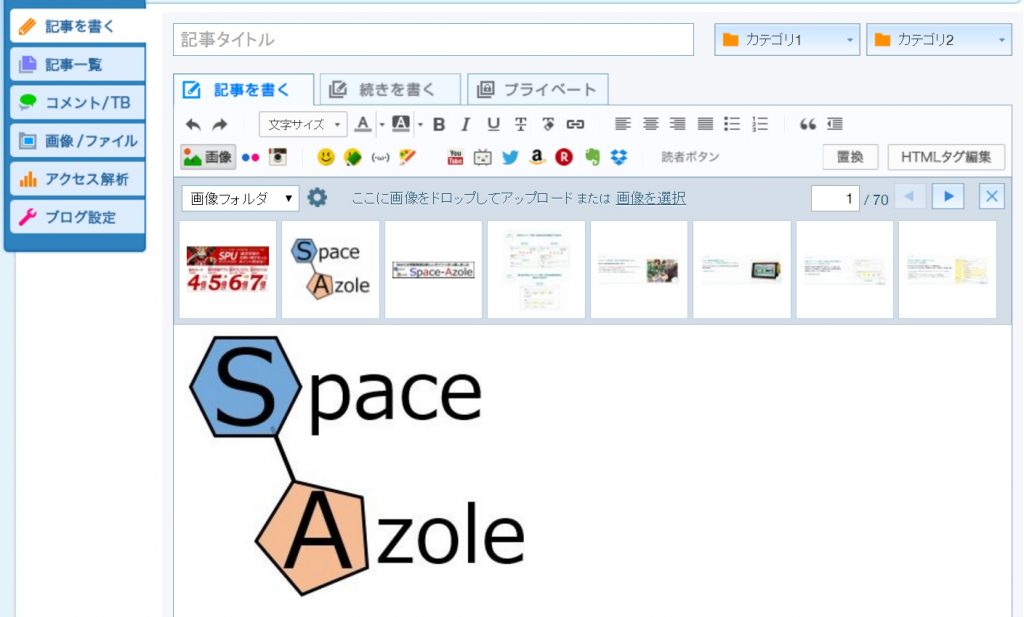
続いて新規記事の作成画面を開き、編集画面に画像を貼り付けます。

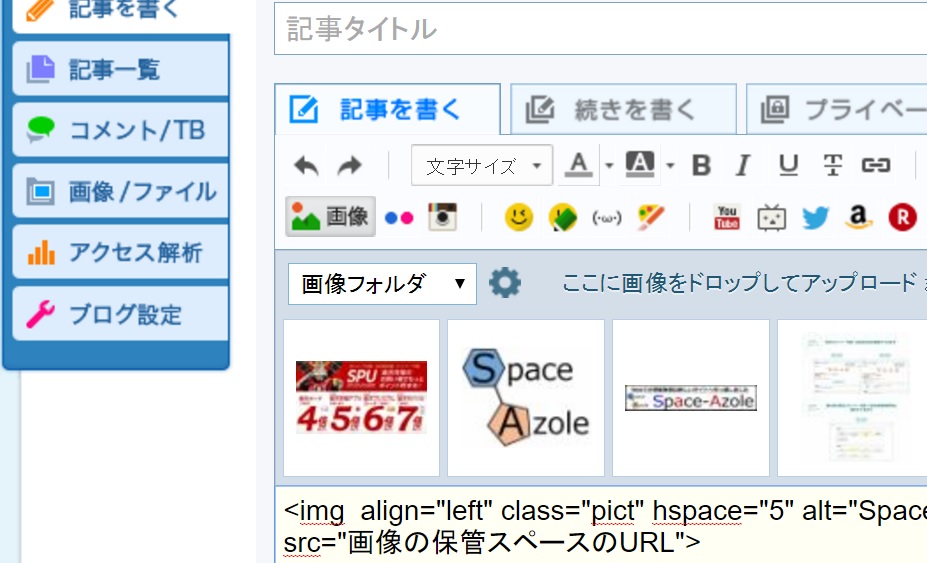
その後編集画面右上の「HTMLタグを編集」をクリックしてHTMLタグを含めた編集画面に表示形式を変更します!

「src=”画像の保管スペースのURL“」という形で、後のほうはランダムなURLで記載されているので、これをコピペして後述の画像アップロード用フォーマットに合わせて、最終的にヤフオクの出品画面に入力すれば完成します。
ここまでlivedoorブログに登録が必要なこと以外は、有料のレンタルサーバーなどと大差なく利用可能ですが、1点だけ欠点を指摘すると、ランダムな画像URLが指定されてしまうので、毎回上記操作を実施してコピペをする必要があり、実質的なメリットは画像の幅が600pxよりも大きくできることと若干の時間短縮のみになるのではないかと思います。
次にlivedoorブログのような無料ブログよりさらに使いやすいレンタルサーバー(およびそれに匹敵する無料サービス)を利用する方法を紹介します。
レンタルサーバー利用(Wordpressで運用)
レンタルサーバー利用のメリットは、アップロードした画像保管先のURLを管理できる点にあります!
この記事を書いてるレンタルサーバー(Xサーバー×ワードプレス)の場合、事前の設定もあり、「ドメイン名~年月/ファイル名.jpg」という形式で画像が保管されます。
仮にファイルを10a.jpg、10b.jpg、10c.jpgという形式で保管していたとすると、実際にファイルをアップした際は、XXXa.jpg、XXXb.jpg、XXXc.jpgというオレンジ色に変えた部分以外が共通のファイルとしてアップロードされます。
ここでフォーマットとしてXX1a.jpg、XX1b.jpg、XX1c.jpgというファイルの画像を追加するというフォーマットを準備しておけば、画像をアップした後は数字の部分を編集するだけで、追加画像をアップするフォーマットが完成します!
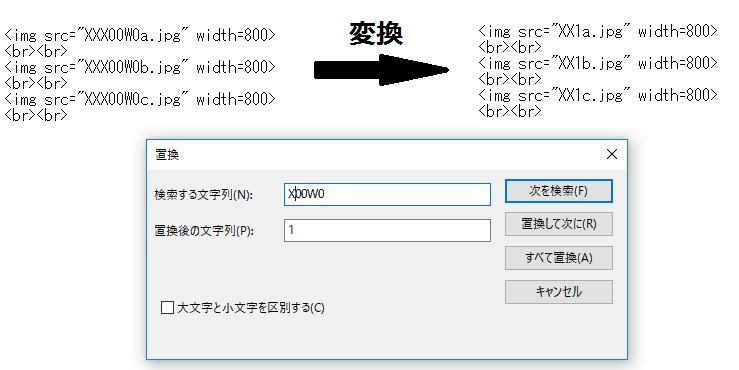
試しにXXX00W0a.jpg・・・というファイルをXX1a.jpg・・・にメモ帳のtextファイルを使用して変換してみます!
「編集」→「置換」と進み画像のように入力して、最後に「すべて置換」をクリックすれば完了です!

wordでも実施できますが、textの簡単な編集だけなので、「メモ帳」を使う方が早く実施できます。
これでlivedoorブログのような無料サーバーと比較して、画像URLの確認→コピペの部分の煩わしい作業を短縮することが可能です。
10枚以上の大量の画像を掲載したい場合は?
ガンプラの一流モデラーの完成済み・塗装済みの商品や、数十万円クラスの高級な骨とう品など10枚以上画像が追加されているケースは多いですね。
ヤフオクストアであれば、HTMLの追加で40枚近く載せても表示されるため簡単なのですが、個人出品の場合以下の2通りの方法を組み合わせることで対応可能なようです。
1.画像の結合による対応
編集ソフトなどを利用して、画像を連結・縦長にしてアップロードしておいたものを準備すれば同じように貼るだけでOKです。
サーバーの画像容量の上限にも依存するため、場合によっては画質が落ちてしまう場合があるようです。
自身のXサーバー×ワードプレス環境では画像の容量制限があったため、デフォルト設定ではあまり画像連結での掲載には向いていないようでした。
2.Yahoo!ボックスのフォルダ公開機能の利用
フォルダに写真を保存して置いて、公開したフォルダのリンクを本文中に貼り付けて対応するという策もあるようです。
詳細はこちらで解説しています!
メインの画像は出品ページに貼り付けて、残りの補足的な内容はYahoo!ボックスにまとめて保存して公開という使い分けというのも、外部サービスを使わず無料で長期間掲載する場合は選択肢に上がるのではないでしょうか。
ヤフオクの常時HTTPS化と対応
すでにアナウンスがされていますが、ヤフオクも2017年3月をめどに常時SSL化に対応していくようです。
無料ブログの対応は不明ですが、独自にレンタルサーバーを契約している場合には、常時SSL化(HTTPS化)を実施しておくことをお勧めします!
少し話題はずれますが、Wordpress&Xサーバーの場合の常時SSL化(HTTPS化)は以下の記事を参照ください。
まとめとサイズ幅指定フォーマット
画像の横幅サイズは800~1200px前後が目安になるので、テンプレートなどに応じて最適なサイズを採用するとよいです!
今回の2つの方法に合わせて幅のサイズが指定可能なコピペ用フォーマットを載せておきます。
(width=数字という形式で幅の指定が可能です。)
<br><br><U><B><追加画像></B></U><br><br>
<img src=”XXX管理番号a.jpg” width=800>
<br><br>
<img src=”XXX管理番号b.jpg” width=800>
<br><br>
<img src=”XXX管理番号c.jpg” width=800>
<br><br>
<img src=”XXX管理番号d.jpg” width=800>
<br><br>
<img src=”XXX管理番号e.jpg” width=800>
<br><br>
<img src=”XXX管理番号f.jpg” width=800>
<br><br>
<img src=”XXX管理番号g.jpg” width=800>
<br><br>
※URL前後の「””」は不要になったようです。「””」ありで正常表記されない場合にお試しください。
※共通部分は形式的に「XXX管理番号」としていますが、共通であればOKです。
HTMLタグなど説明していない部分は基本的には前回と同じなので、用途に応じてカスタマイズして使用してみてください!








