前回、無料ブログ容量や独自レンタルサーバーを利用して、高画質な追加画像を長期間掲載する方法を紹介しました!
8枚以上の画像を追加掲載する場合には編集して追加画像を1枚の画像に集約する作業が必要で、機能としては十分であっても若干手間になってしまう部分があります。
今回は、Yahoo!ボックスのフォルダ公開機能を利用した追加画像をかんたん・大量に公開する手法を紹介します!
なお、画像をアップロードする部分までは、Yahoo!ボックスを利用して説明ページに画像掲載する方法と一緒なので、以下の記事をご覧ください。
公開専用に出品ごとのフォルダを作って画像を保管してください!
準備:Yahoo!ボックスのフォルダの公開設定
フォルダの準備ができたら個別の画像と同じようにフォルダの公開設定を行います!
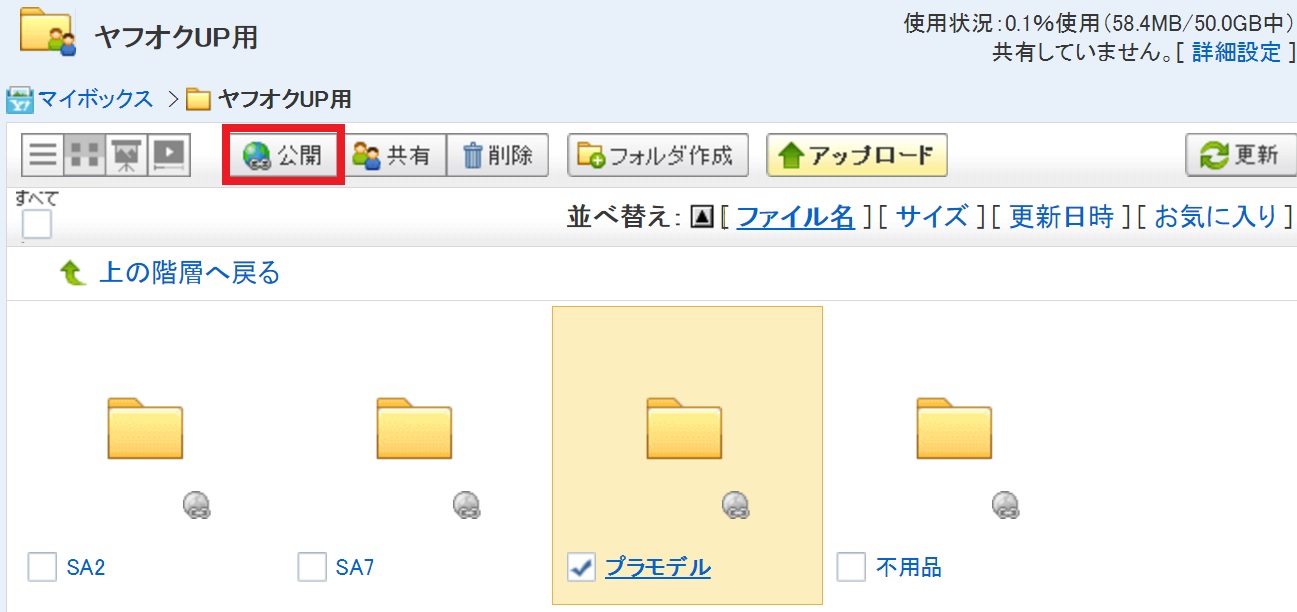
公開するフォルダを選択して、赤枠部分をクリックします。

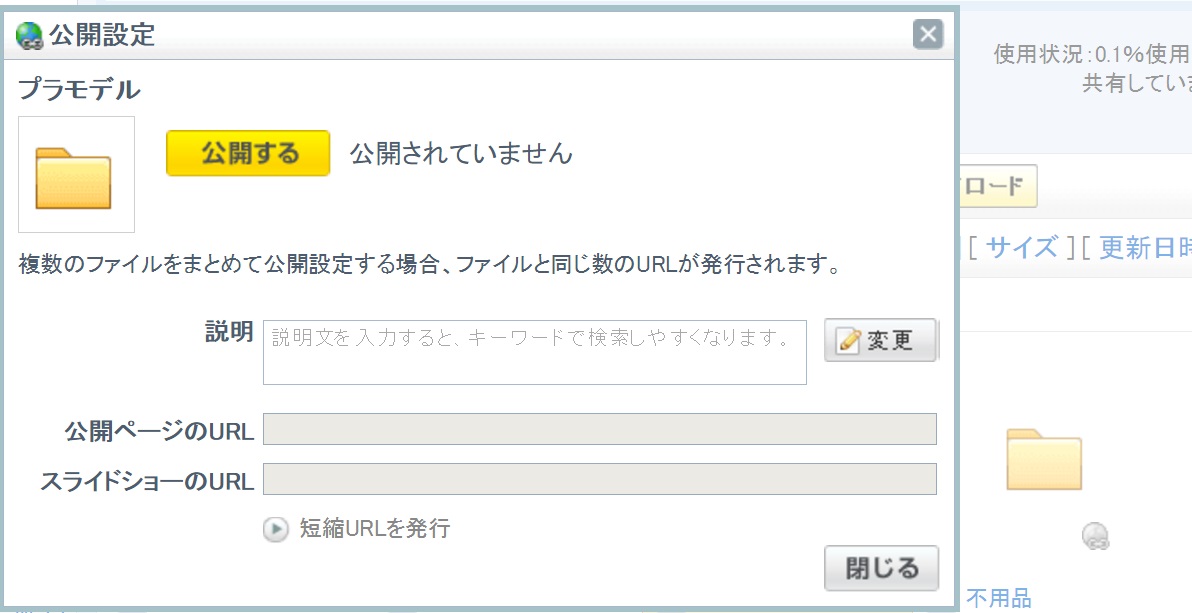
「公開する」を選択し、フォルダを公開。

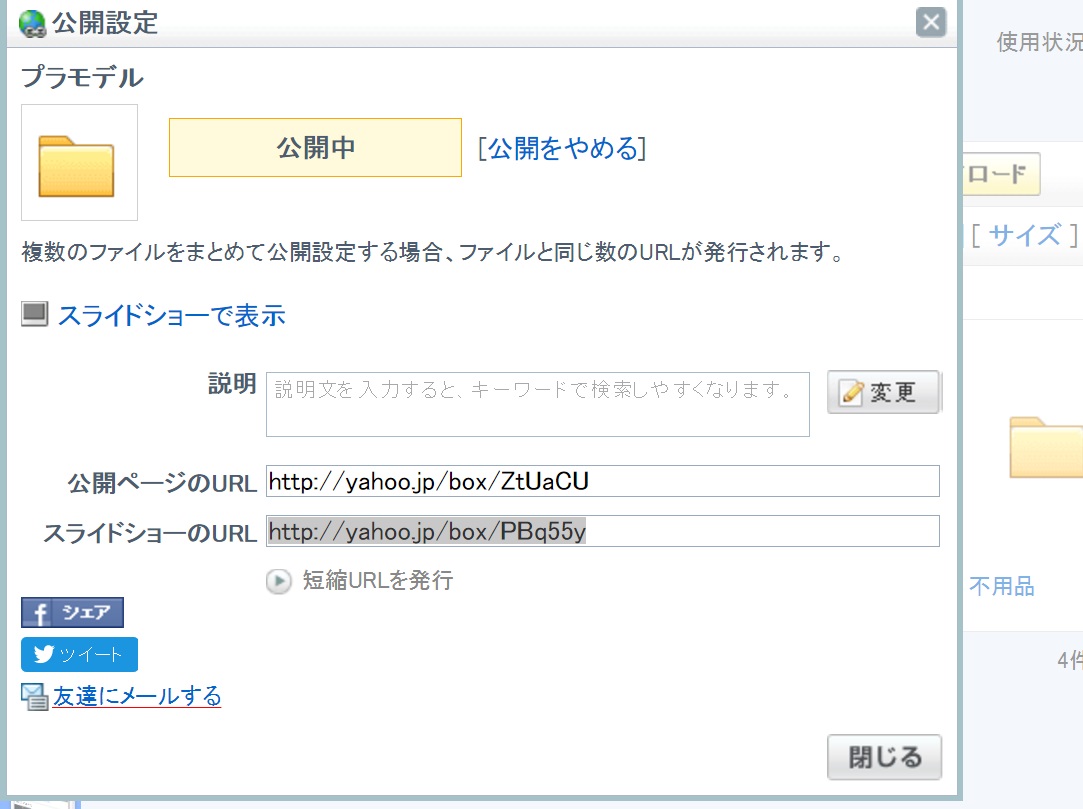
「短縮URLを発行」を選択し、URLを取得。(スライドショー側のURLのほうがお勧めです)

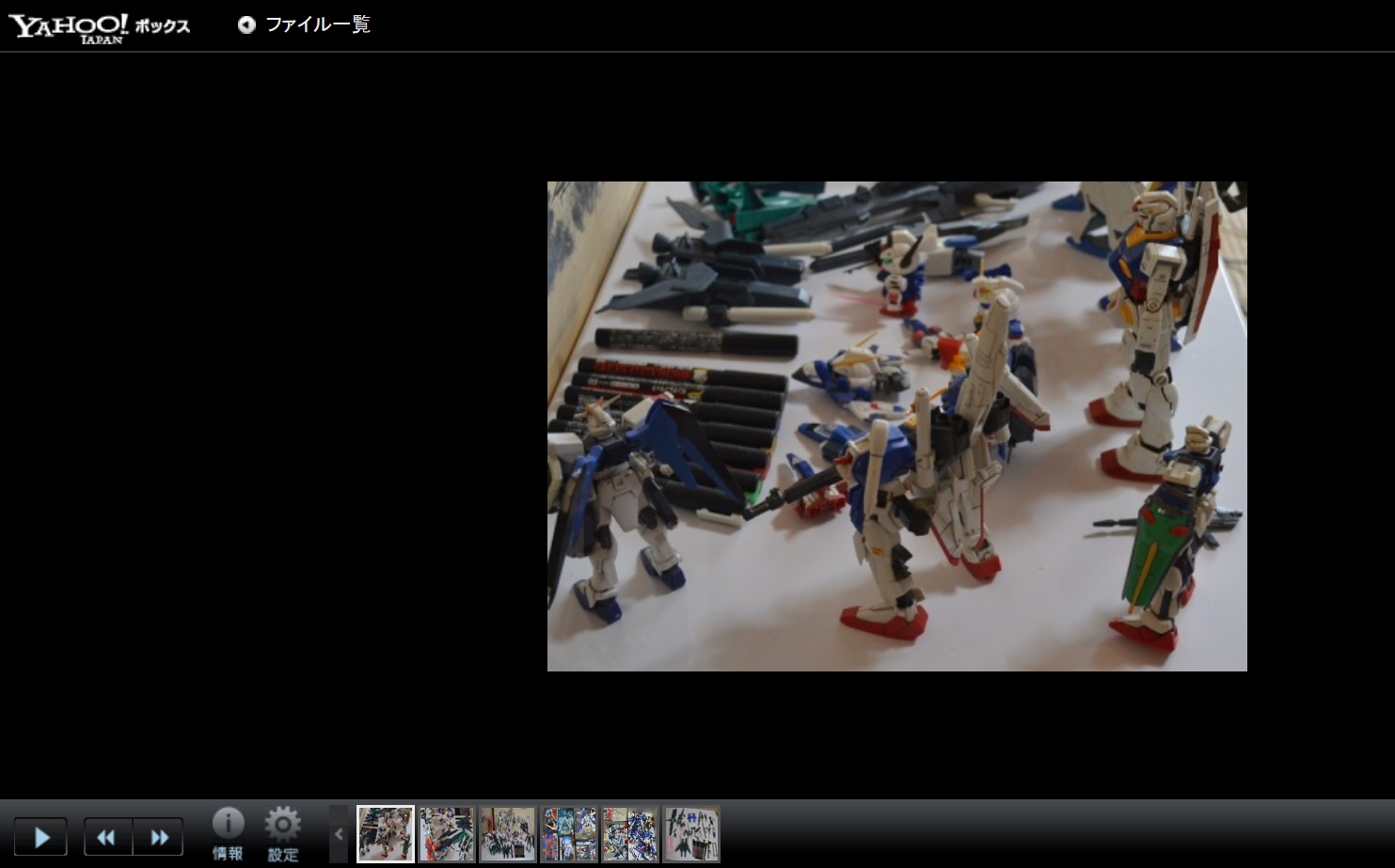
アクセスするとこんな感じで表示されます。

これで下準備は完了になります!
公開:HTMLタグの記載方法
そのまま取得したURLを張り付けて記載するのでもいいのですが、スマホユーザーにとっては不便なことこの上ないので、必ずリンク形式にして貼り付けるようにしてください。
<基本形>
<a href=”フォルダのURL” target=new>追加画像はこちら</a>
※「追加画像はこちら」は任意の表現をご利用ください!
<文字の色・サイズカスタマイズ例>
<a href=”フォルダのURL” target=new><font size=4 color=”#0033FF”>追加画像はこちら</font></a>
※文字の大きさ、カラーコードは必要に応じて変更ください!
<文字の代わりにオリジナル画像を使用>
<a href=”フォルダURL” target=new><img src=”画像URL” ></a>
これで説明文も含めて投稿すれば追加画像の公開が完了します。
1枚1枚のURLコピーや、枚数制限がなくなりますので、商品数が多い場合や、車など大型の商品で写真が大量に必要になる場合には、画像の保管と簡単な編集で使用可能になるので、無料ブログやレンタルサーバーを利用する方法ととも使用してみてはいかがでしょうか。







